Editing elements like a journal or blog on your Wix site is easy as all hell! All you have to do is go to the Velo code editor. Provided you either know web design or how to do basic programming, you can select the slide-up Velo menu, or you can use Wix’s no-code Editor. In this tutorial, I will show you how to do it with both.
Graphical Editor
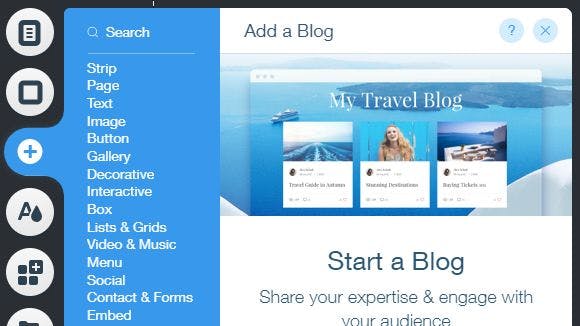
Using the graphical editor is incredibly simple! The menu has an inbuilt blog for you to add to your site, it is managed by Wix and you can submit your blogs using Wix’s dashboard. As seen below, it’s just as easy to manage as it is to post, conveniently on a single button set!
The ease of use in this case is very helpful for budding bloggers and vloggers alike, as it allows for video blogging too! You can upload images, as can you video. It is definitely something that would be useful for someone who cannot code in JavaScript well, such as myself.
I give the graphical editor a 10/10.
Editing JavaScript Code with Velo
To be honest, I can barely make a calculator in JavaScript. But I searched the seas of Stack, looked under the islands of Google, and lifted the lid of Oracle’s scripting language.
I did not find a definite solution, however I did find articles for react.js and the like. If you can use JavaScript, you will know how to do this. I’ll tell you what I know about it, however, in case for some reason I can do it better than someone who studies it rather than my puny front-end languages.
Firstly, bring up the Velo code editor. Type the American dollar sign, this brings up a list of elements on the page. Add a blog using the GUI, this will be your template.
Now, you can modify the JS of this element to your needs, again, I don’t know how to add 1+1 in JS, so I'll leave that to you.
You wouldn’t need to follow a tutorial if you choose to use the inbuilt JavaScript editor, though again, I will offer my maximum help with this.
Any animations for your blog can be handled using easily googleable variables, I recommend using animations similar to Microsoft Fluent’s design language, as it is both minimalistic and complex at the same time..
If you would like to do it anyway without Velo and then port it to Velo, you can use this block of code:
INDEX.JS
require('dotenv').config();
const express = require('express');
const path = require('path');
const cors = require('cors');
const bodyParser = require('body-parser');
const session = require('express-session');
const { ExpressOIDC } = require('@okta/oidc-middleware');
const app = express();
const port = 3000;
// session support is required to use ExpressOIDC
app.use(session({
secret: process.env.RANDOM_SECRET_WORD,
resave: true,
saveUninitialized: false
}));
const oidc = new ExpressOIDC({
issuer: `${process.env.OKTA_ORG_URL}/oauth2/default`,
client_id: process.env.OKTA_CLIENT_ID,
client_secret: process.env.OKTA_CLIENT_SECRET,
redirect_uri: process.env.REDIRECT_URL,
scope: 'openid profile',
routes: {
callback: {
path: '/authorization-code/callback',
defaultRedirect: '/admin'
}
}
});
// ExpressOIDC will attach handlers for the /login and /authorization-code/callback routes
app.use(oidc.router);
app.use(cors());
app.use(bodyParser.json());
app.get('/', (req, res) => {
res.send('<h1>Welcome!!</h1>');
});
app.listen(port, () => console.log(`My Blog App listening on port ${port}!`))PACKAGE.JS
"scripts": {
"start": "nodemon index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},Run
npm startBACK TO INDEX.JS
Replace:
app.get('/', (req, res) => {
res.send('<h1>Welcome!!</h1>');
});With:
app.get('/home', (req, res) => {
res.send('<h1>Welcome!!</div><a href="/login">Login</a>');
});
app.get('/admin', (req, res) =>{
res.send('Admin page');
});Now, when you visit http://localhost:3000/home, you should see the login link.
const oidc = new ExpressOIDC({
issuer: `${process.env.OKTA_ORG_URL}/oauth2/default`,
client_id: process.env.OKTA_CLIENT_ID,
client_secret: process.env.OKTA_CLIENT_SECRET,
redirect_uri: process.env.REDIRECT_URL,
scope: 'openid profile',
routes: {
callback: {
path: '/callback',
defaultRedirect: '/admin'
}
}
});In our application set up, we provided
/admindefaultRedirectExpressOIDCAdd
oidc.ensureAuthenticated()/adminapp.get('/admin', oidc.ensureAuthenticated(), (req, res) =>{
res.send('Admin page');
})Add the following routes after get('/admin', …), so the user can log out and when they visit other unexpected pages, we will redirect them back to home page.
app.get('/logout', (req, res) => {
req.logout();
res.redirect('/home');
});
app.get('/', (req, res) => {
res.redirect('/home');
});You've now got an app built using Express.js and Okta (for OIDC), so let's move on to the next step...
Now host!
Thanks to Macy Ngan on scotch.io, they provided a great tutorial for people like me who don’t know JavaScript well; this can be hosted on Wix.
You can check out the sample blog I set up here.
This article is part of a writing contest hosted by Hacker Noon in partnership with Wix. Learn how to enter here and take a shot at winning $1000 every month, from March 1st, 2021 to May 31st, 2021.